You're just done with building that awesome Vuejs App and wondering how you can deploy it? I'll show you how to do it with Netlify. Netlify is a cloud computing company that offers hosting and serverless backend services for static websites. It offers continuous integration and a whole lot of awesome features and hosts your site directly from your git repository.
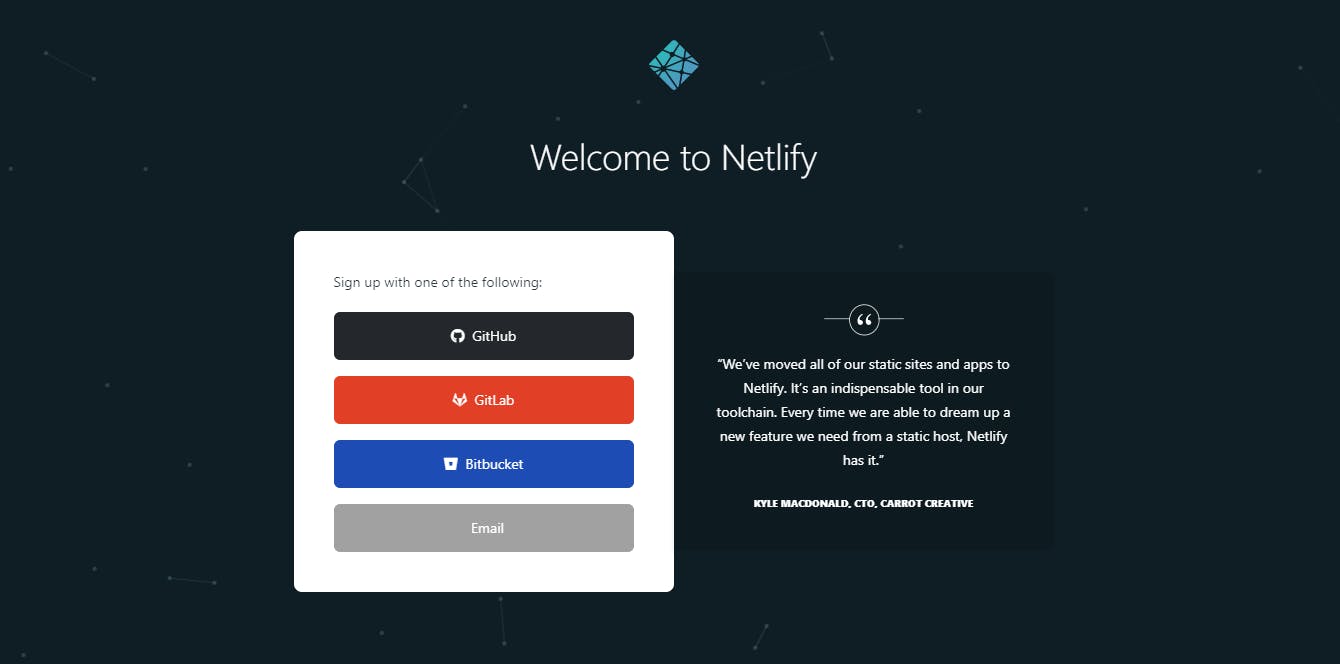
I believe your project should be on GitHub or the likes already so let's create a Netlify account. You can sign up with your GitHub or Gitlab accounts.


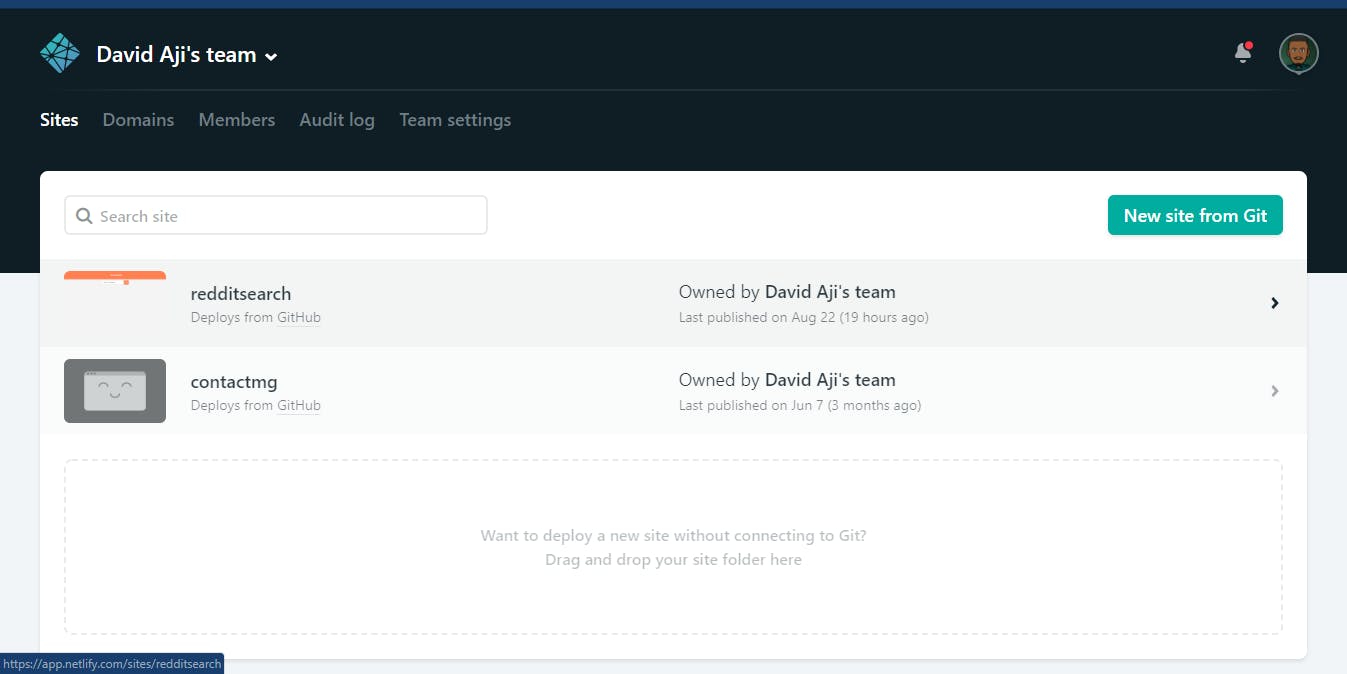
After Signing up it would bring you to your dashboard, mine is showing some sites I have on netlify already. Click the New site from git button to add a new site.

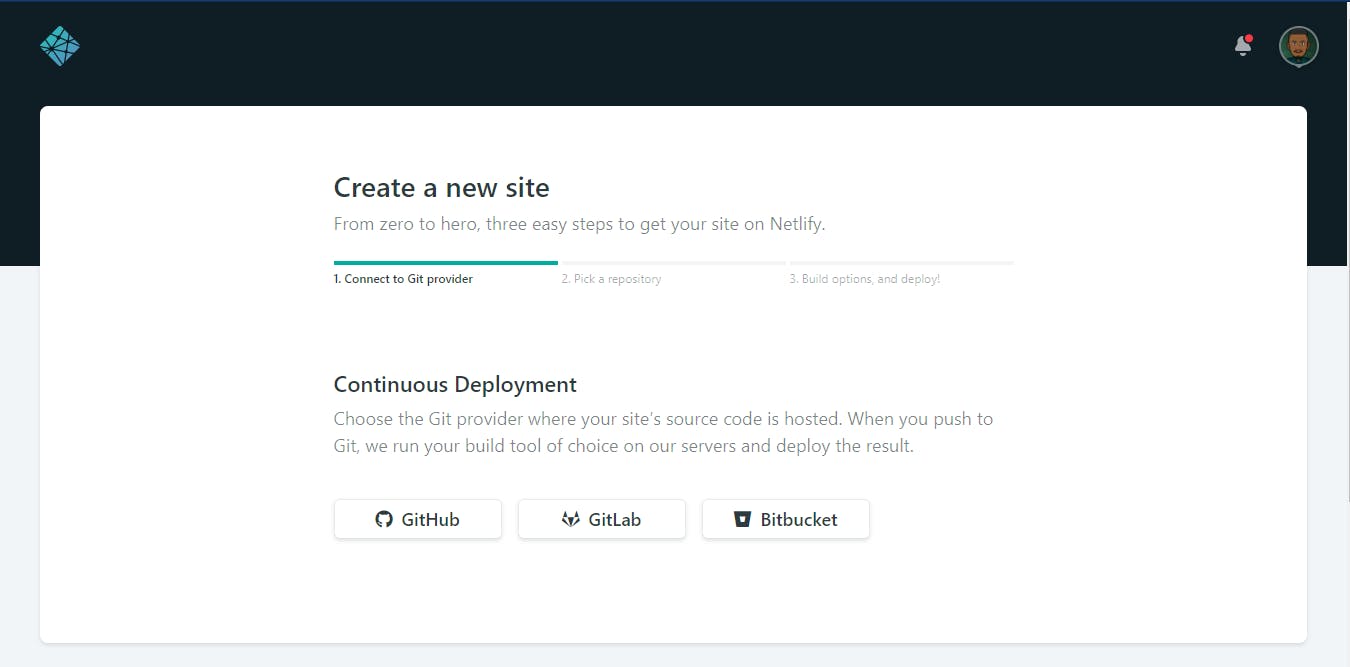
You will be given options to add from GitHub, GitLab or BitBucket, choose wherever your repository is. I'm going to choose GitHub.

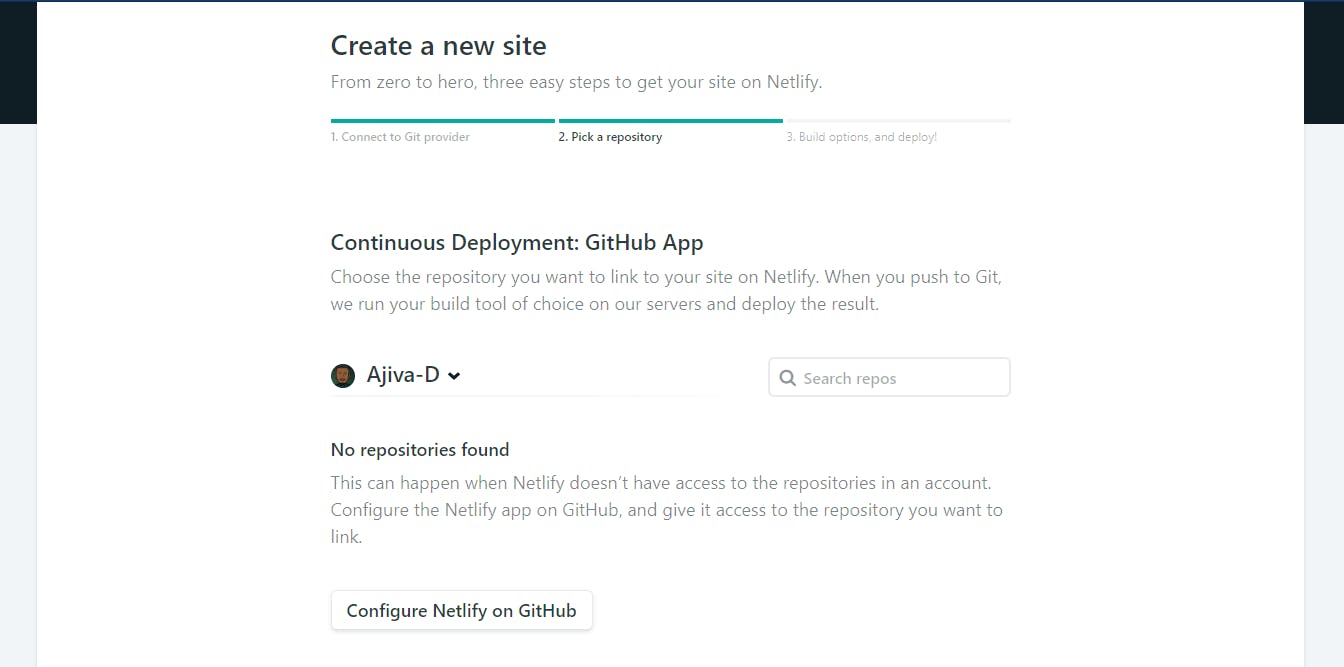
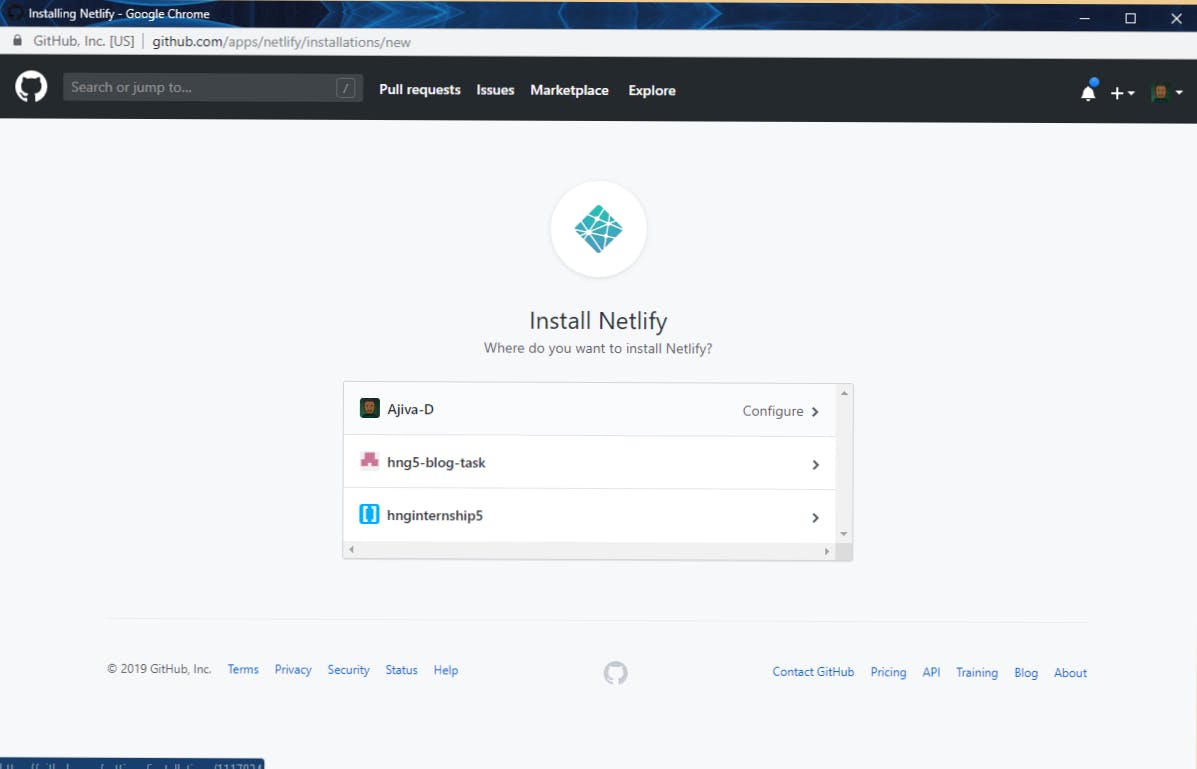
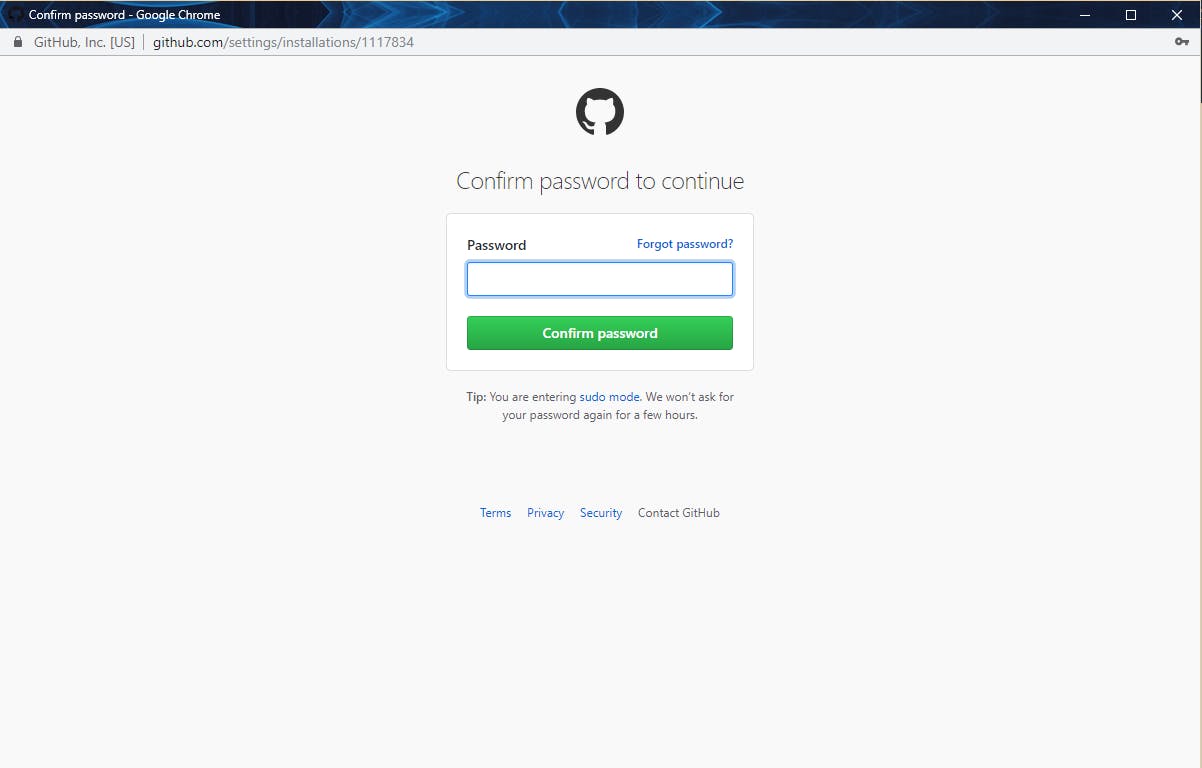
Since it's your first time, you have to configure Netlify on GitHub, so click the button to do so and confirm your password.



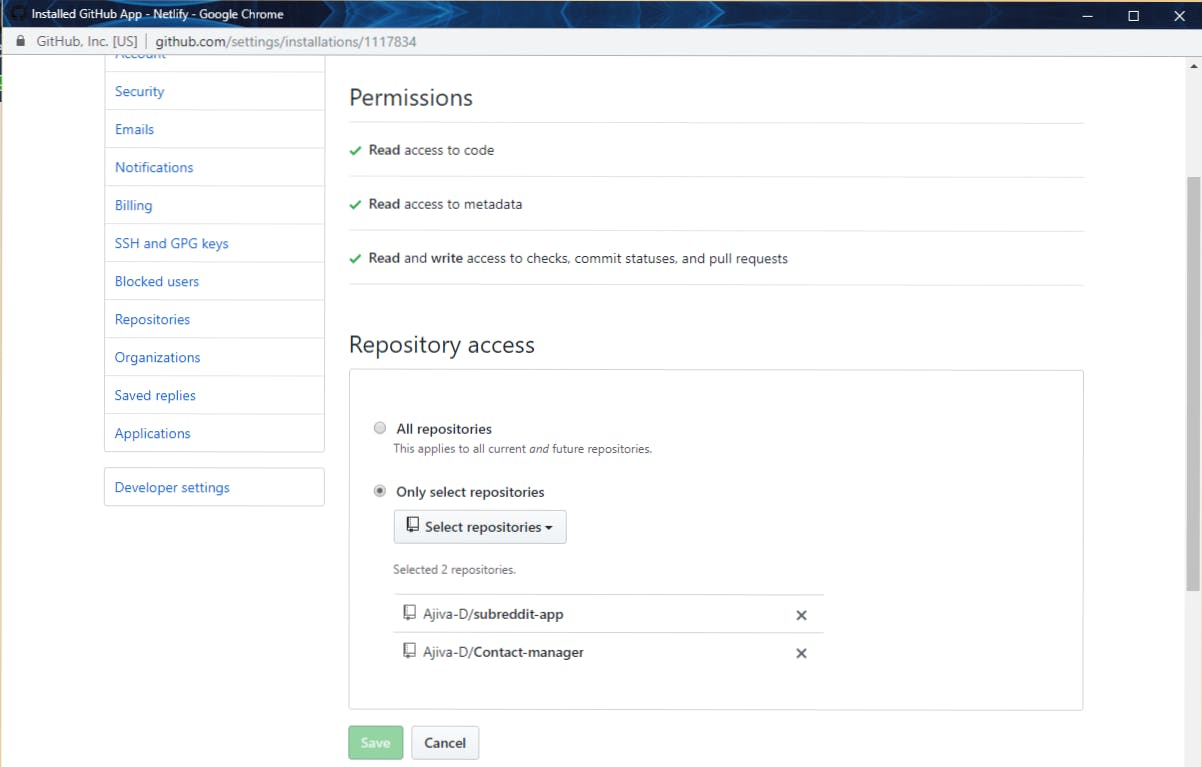
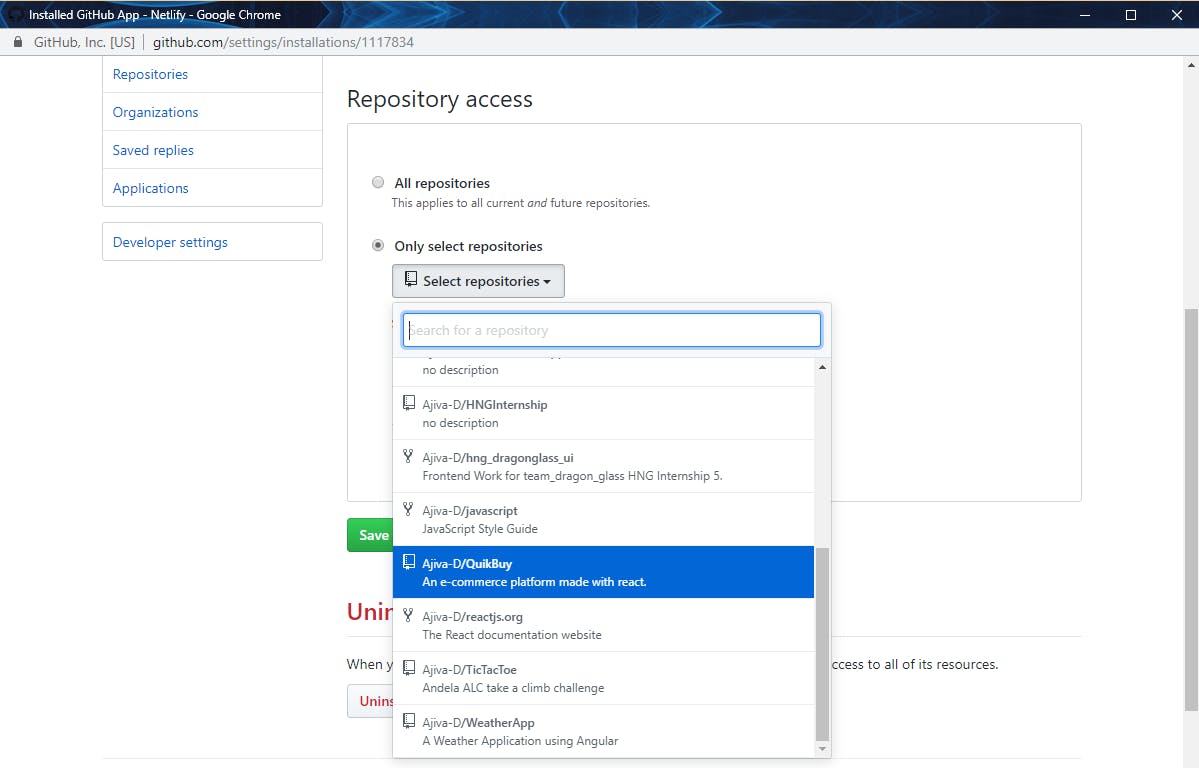
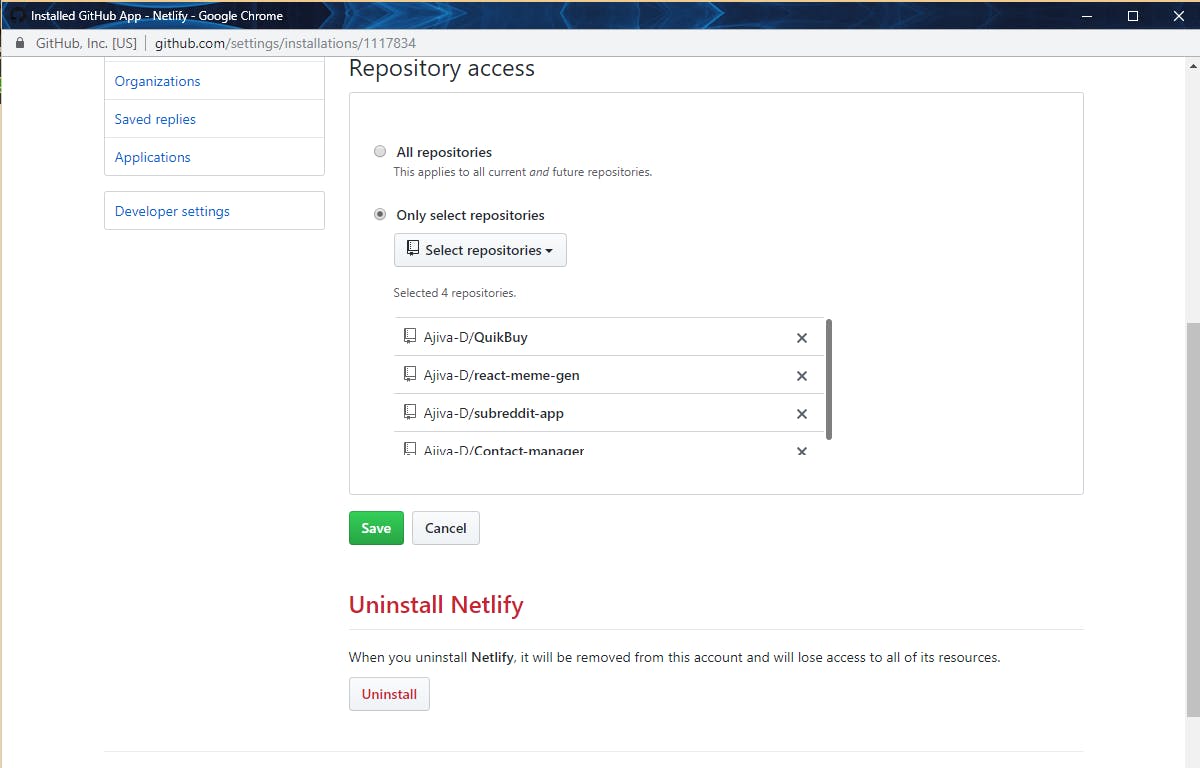
You can choose to select all repositories or just the ones you want to deploy. Select the favourable option to you and save.



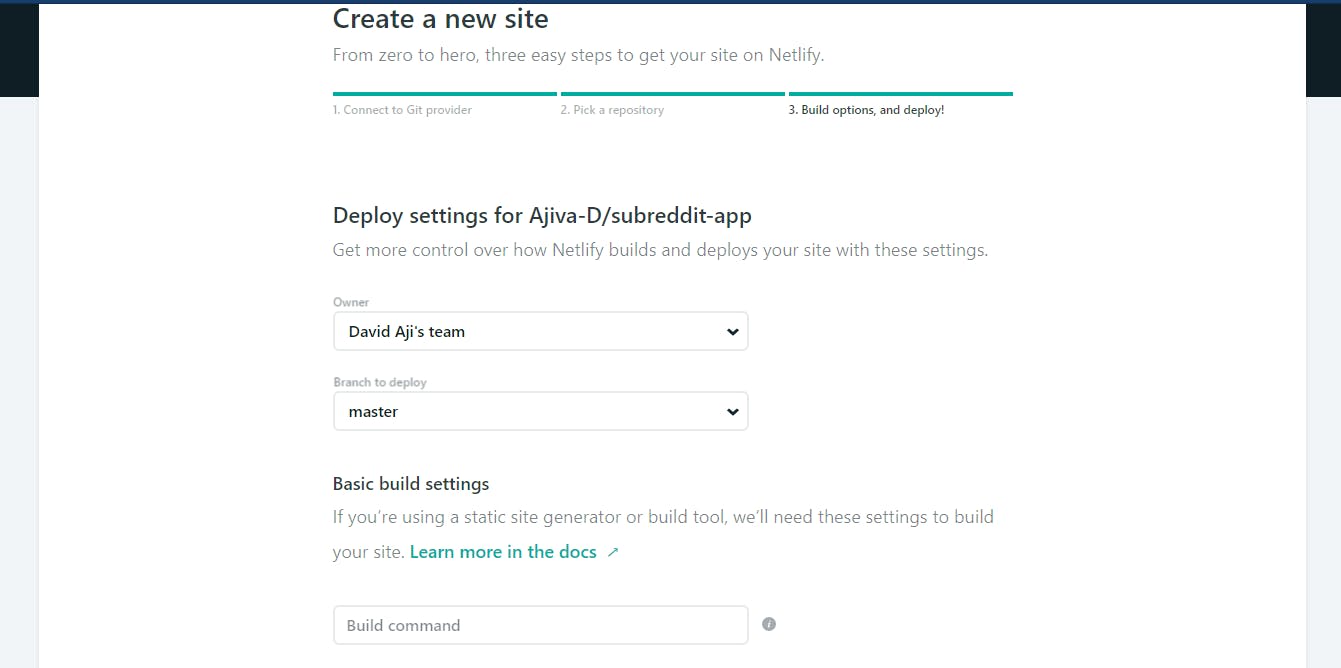
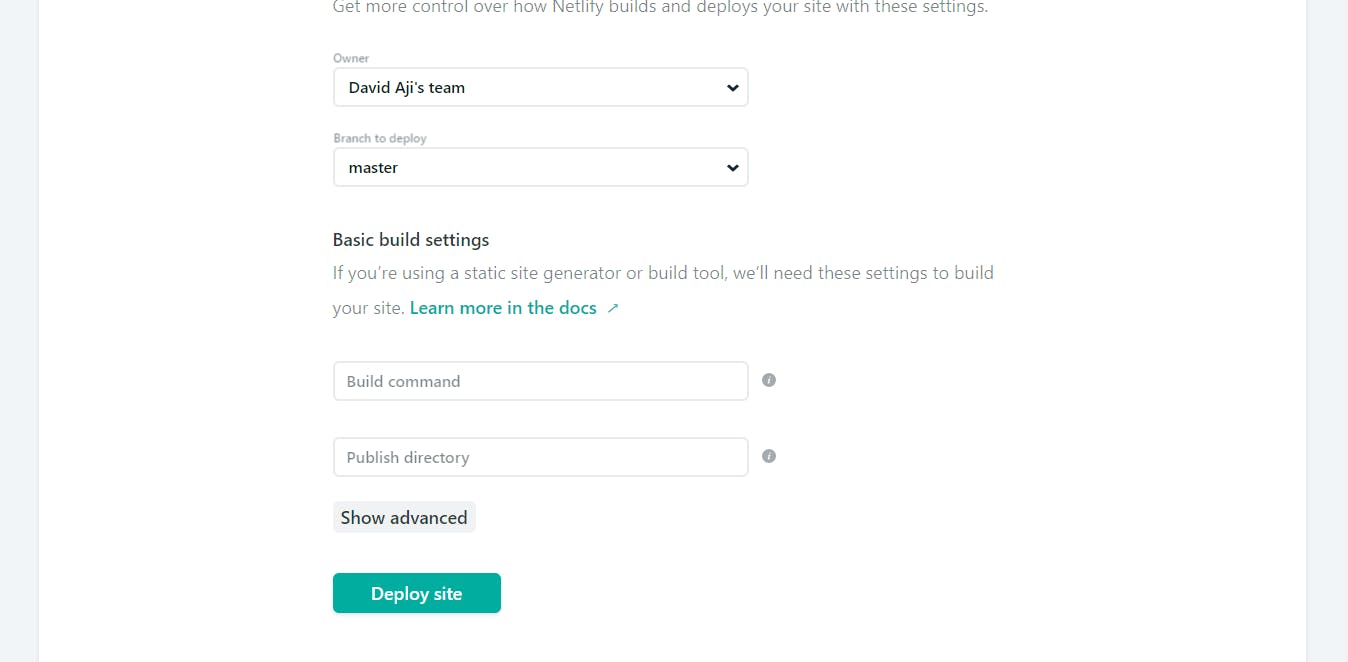
This should bring you back to netlify with some options to fill. In the branch to deploy field, type in your deploy branch which should most likely be master.


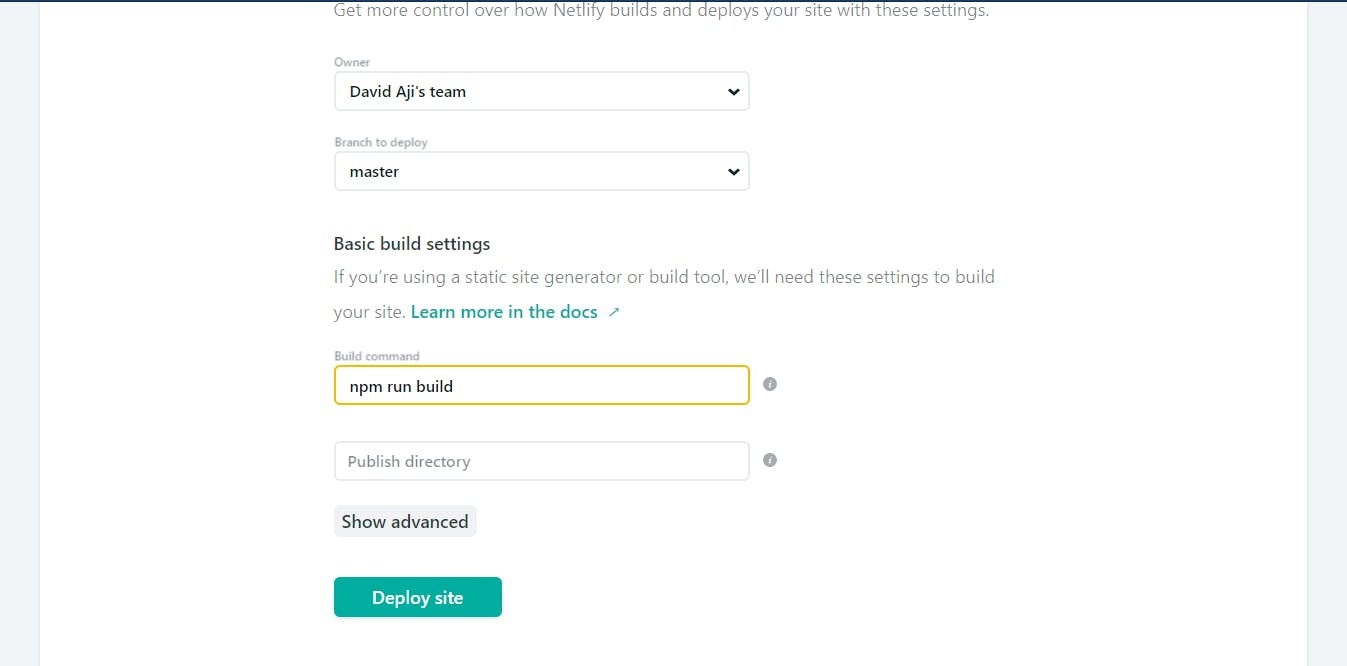
The Build command for Vue is
npm run build

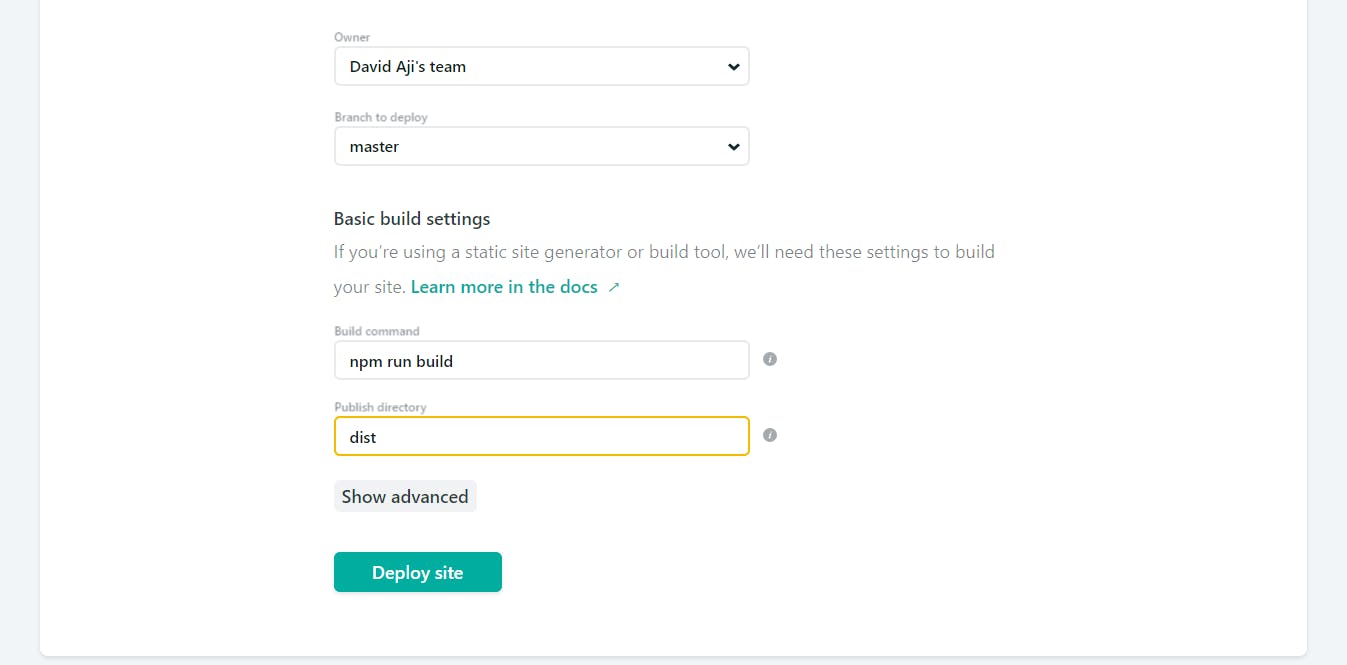
And the publish directory should be dist

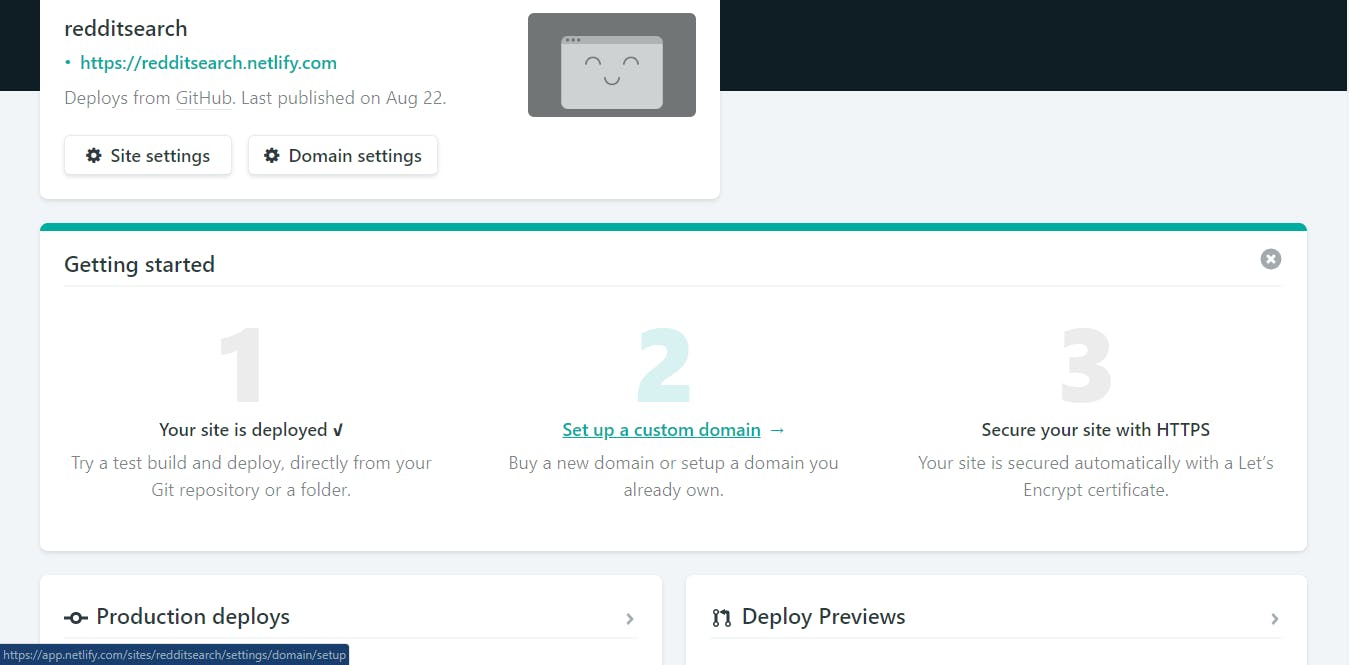
Click on Deploy Site and your site is live on netlify!!

You can set up a custom domain if you have one

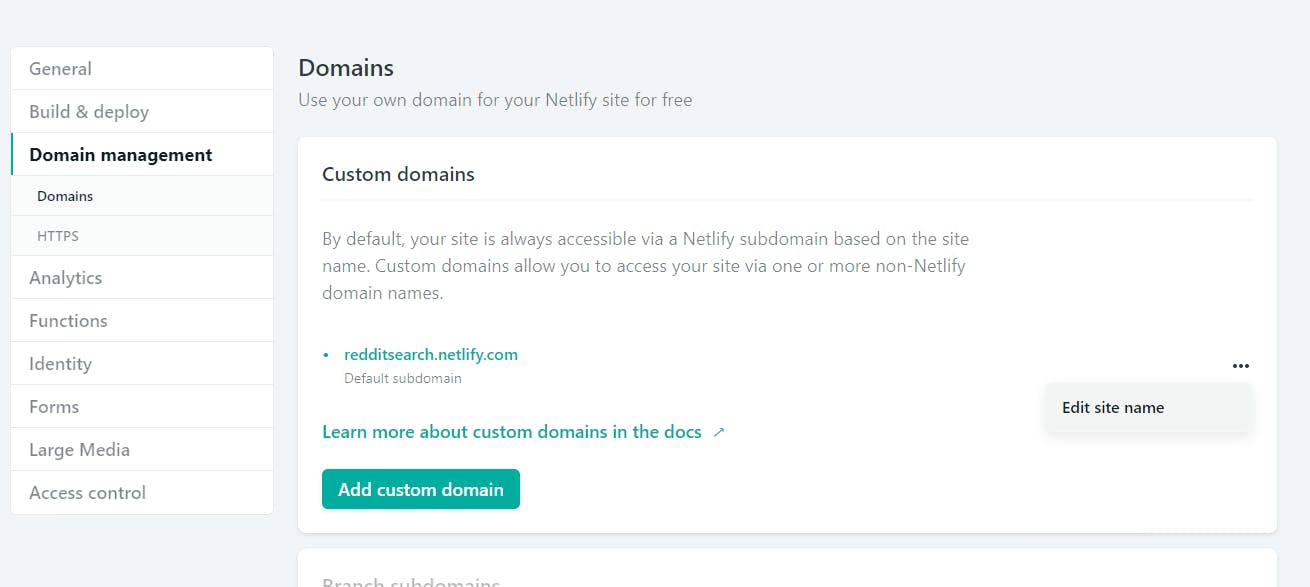
Or edit the one given to you by netlify

I hope this article has helped you to deploy your Vuejs App, if you encounter any issues you can leave a comment and I'll be sure to respond or connect with me on Twitter
I look forward to hearing from you, KEEP BUILDING!!